Custom Web Development
Built-to-spec websites that perform as elegantly as they’re designed

Hand-Coding Websites Since 1998
When translating your custom designs into accessible, responsive HTML documents those prototypes deserve the same attention to detail that you poured into them.
You’ve spent hours studying the in’s and out’s of your client’s business, investing blood, sweat, and tears into countless details of your layouts.
Just like you, I take pride in my work and believe the best user experiences are carefully crafted by hand, without importing a bunch of pre-built widgets and using unnecessary tools and frameworks just because the cool kids are doing it.
The advantages of this hand-crafted approach include
- a leaner code base,
- better overall performance,
- simpler web server configuration, and
- a more maintainable project after launch.
The Process

Photo by John Schnobrich on Unsplash
1. Design Review
First we’ll review and discuss your custom designs. Usually this happens over a screen sharing session on whichever virtual conference service you prefer (Zoom, Skype, GoToMeeting, etc.) We’ll talk about functional requirements for certain design elements to clarify your intended user experience, and you’ll have a chance to explain any other important aspects of the project.

Photo by Arnold Francisca on Unsplash
2. Development and UI Engineering
This is when your designs are coded into responsive, accessible, and SEO optimized HTML documents. Design elements are coded into modular components using the BEM methodology, so these components can be used globally anywhere on your site without being locked into a certain page or position, and so there’s no risk of unintended CSS cascade issues. Page layouts are tested on multiple devices and platforms, and adjustments are made to optimize user experience regardless of how your site is being viewed.
Quality Assurance and testing happens continually throughout this process, and a final check is performed before sending to you for review.

Photo by Igor Miske on Unsplash
3. High Fidelity Staging Site Review
Once your designs and layouts have been coded into HTML, those pages will be assembled into a high fidelity prototype and published to a staging site. This high fidelity prototype is an interactive representation of the website in its closest resemblance to the final product in terms of user interface functionality. So you can browse the demo pages using navigation menus, click on buttons, and interact with certain design elements and content components. You’ll probably see lots of “lorem ipsum” text and placeholder images unless you’ve provided your content and images already.
Change requests and feedback are gathered in writing and loaded into a project management system. That could be Basecamp, Asana, Teamwork, Jira, or any other project management tool you prefer. If you don’t already use one of these project management apps don’t worry, I’ll create a shared Google Sheet for tracking change requests and issues.
I’ll update the staging site with your change requests and you’ll give written approval of acceptance of change requests, then we can move on to CMS Integration.
4. Craft CMS Integration
Now that we’ve nailed down the front-end layouts and components, it’s time to integrate a content management system (CMS) so you and your client can update the site independently, without developer assistance. Craft CMS is my preferred content management platform for custom web development projects. Craft makes no assumptions about your content, or how that content is structured, or how it’s presented to your visitors, so you’re never locked into a rigid and inflexible theme with limited features.

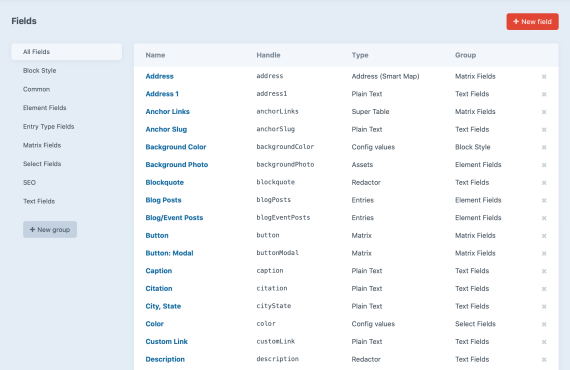
Custom fields for custom content
Craft comes with an impressive set of field types out of the box, and its modular architecture allows for creation of additional field types to accommodate specialized and unique content types. These custom fields will be assigned to your content types according to project requirements.

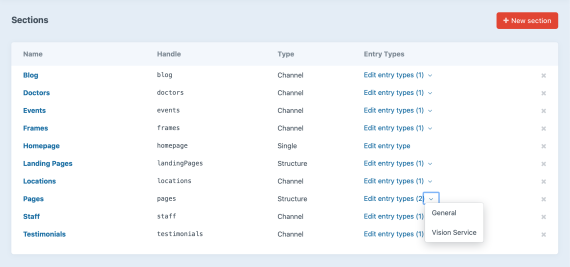
Singles, Channels, Structures, Entry Types
Singles, Channels, Structures, and Entry Types within Craft are configured to organize and manage your content according to project requirements. Singles are perfect for standalone pages like your home page or contact page. Channels are great for date-based content like blogs, news, or events. And Structures are for content that requires a hierarchy or manually arranged order. Entry types can also be used when content within a certain section needs to accommodate special edge cases, like using a slightly different set of fields, or rendering the content in a modified layout.

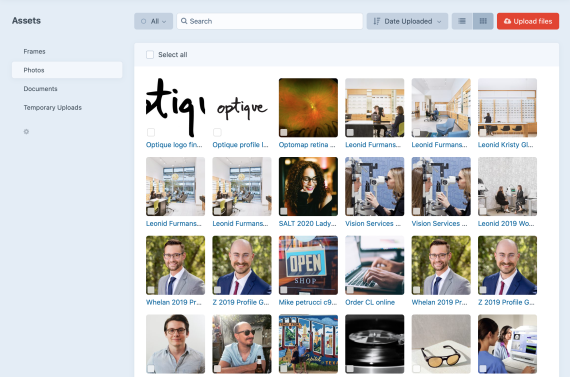
Assets
Assets are things like images and documents you upload into Craft and insert into your pages and entries. I’ll configure Craft so you can manage and use these Assets according to your project’s requirements and content management needs.

Photo by Bonneval Sebastien on Unsplash
Users, User Groups, and Permissions
Users, User Groups, and Permissions are also configured to your project’s specific requirements. User Groups can be created to organize users by role (ex. Admins, Authors, and Members) and each group can be configured with specific access and permissions. Individual User accounts can also be granted case-by-case access and permissions. Need a password-protected page or section of your site? No problem.

Photo by Adam Wilson on Unsplash
5. Custom Programming
Custom programming any special functional requirements, or third-party API integrations.

Photo by Austin Distel on Unsplash
6. CMS Review and Content Entry
Your Craft project will be pushed up to the staging site and you’ll be given a login. If you didn’t already provide your content this is your opportunity to insert it into the Craft control panel. Remove all the placeholder content and images, and replace them with your real text and photos.

Photo by Dane Deaner on Unsplash
7. Launch and Support
After your content and images have been entered into Craft and the site is ready to launch, I’ll deploy it to your production environment and perform final QA checks.
I’m also available for ongoing support and maintenance after the site launches. For example: performing scheduled backups and storing them securely, disaster recovery, applying Craft core and third-party plugin updates, assistance with content entry, and just being available for ongoing consulting and support.
Don't need Craft CMS? No problem. We can still work together.
